Apa itu daftar isi blog kak?
Daftar isi blog yaitu kumpulan semua artikel blog dari awal sampai akhir yang ditempatkan dalam 1 menu link.Kira-kira kalau aku buat daftar isi di blog, blogku jadi lelet gak kak?
Tenang aja sobat tami, daftar isi blog yang kita buat ini ringan dan keren kok. Jadi gak akan menggangu kecepatan pada blog kita. Dan jika sobat tami tertarik untuk membuatnya, yuk ikuti panduan langkah-langkah dibawah ini dalam cara membuat daftar isi blog blogspot mudah & otomatis. Cara Membuat Daftar Isi (Sitemap) Otomatis di Blogger
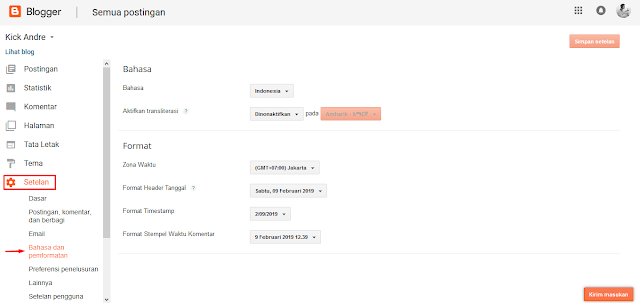
#1. Masuk ke blogger.#2. Pilih menu tema. #3. Lalu pilih edit html.
#4. Kode ini menggunakan efek loading dari fontawesome. Untuk membuatnya tambahkan kode di bawah ini sebelum </head> pada template editor. <script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");
//]]>
</script>
Cara Memasang Daftar Isi (Sitemap) Otomatis di Blogger
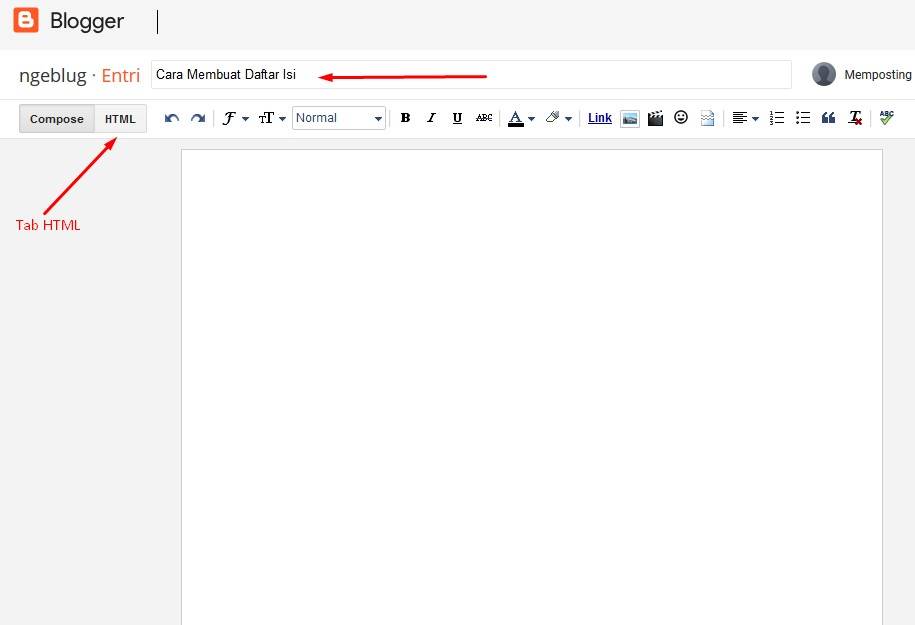
#1. Masuk ke blogger.#2. Pilih menu halaman.#3. Lalu pilih menu halaman baru.
#4. Setelah itu masuk ke tab HTML.
#5. Masukkan judul > lalu tambahkan kode di bawah ini ke form kosong.<div id="recentpostsae">
</div>
<div id="recentpostnavfeed">
</div>
<style scoped="" type="text/css">
*{padding:0;margin:0;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;-box-sizing:border-box}
a,a:link,a:visited{text-decoration:none;transition:all .3s}
button,input[type="button"],input[type="reset"],input[type="submit"],.button{border:0;color:#fff;cursor:pointer;font-size:14px;font-weight:400;padding:12px 16px;white-space:normal;width:auto;border-radius:3px;outline:0}button:focus,button:hover,input[type="button"]:focus,input[type="button"]:hover,input[type="reset"]:focus,input[type="reset"]:hover,input[type="submit"]:focus,input[type="submit"]:hover,.button:focus,.button:hover{color:#fff}
#recentpostnav{border:1px solid #585858;width:100%;margin:0 auto}
#recentpostsae{margin:0}
#recentpostsae .recentpostel{width:48.9%;background:#fff;display:inline-block;margin:0 20px 10px 0;padding:15px;overflow:hidden;box-shadow:0 2px 3px rgba(0,0,0,0.06),0 2px 3px rgba(0,0,0,0.1)}
#recentpostsae .recentpostel:nth-child(even){margin:0 0 10px 0}
#recentpostsae .recentpostel img{background:#ecf0f1;padding:0;float:left;margin:0;margin-right:13px;width:72px}
#recentpostsae .recentpostel h6,.recentpostel h6 a{text-decoration:none;font-size:14px;font-weight:400;margin:0;color:#000}
#recentpostsae .recentpostel:hover{background-color:#fefefe}
#recentpostsae .recentpostel p{font-size:12px;text-align:left;color:#555;line-height:normal;margin:5px 0}
#recentpostload{letter-spacing:-10px;text-align:center;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhacNcsYzxDOEz6ckaFSLgsdHKsewl-c08WnpiGA4noLykf0DqTA8UgyWqQbjlQXcMzrHf5_NiPsx7DXDTW5KgbQe-YdKF-V9PC8hwoFgr7Gf2gvz_KQRStANs-K-FzYtDrcYV1_VVXEzo/s1600/Belajar+Adsense.gif) no-repeat 50% 50%;height:470px}
#recentpostnavfeed{display:table;padding:5px 10px 5px 0;text-align:left;margin:15px auto}
#recentpostnavfeed a{color:#141414;font-size:12px;font-weight:400;display:block;padding:5px 10px}
#recentpostnavfeed span{padding:0;cursor:pointer;transition:all .3s}
#recentpostnavfeed .next,#recentpostnavfeed .previous{position:relative;overflow:hidden;display:inline-block;background:#fff;color:#222;padding:10px 16px;font-size:1rem;border-radius:99em;box-shadow:0 2px 3px rgba(0,0,0,0.06),0 2px 3px rgba(0,0,0,0.1)}
#recentpostnavfeed .next{float:right;margin:0 0 0 10px}
#recentpostnavfeed .previous{float:left;margin:0 10px 0 0}
#recentpostnavfeed .home{text-align:center;display:table;background:#fff;color:#222;font-size:1rem;float:none;padding:10px 16px;border-radius:99em;margin:auto;box-shadow:0 2px 3px rgba(0,0,0,0.06),0 2px 3px rgba(0,0,0,0.1)}
#recentpostnavfeed a:hover,#recentpostnavfeed span.noactived{color:#ccc}
#recentpostnavfeed i{font-family:fontawesome;font-style:normal}
#recentpostnavfeed .next:hover,#recentpostnavfeed .previous:hover,#recentpostnavfeed .home:hover{background:#fff;color:#222;box-shadow:0 10px 21px rgba(0,0,0,0.15),0 6px 6px rgba(0,0,0,0.12)}
@media screen and (max-width:993px){#recentpostsae .recentpostel{width:100%;margin:0 0 10px 0}}
</style>
<script type='text/javascript'>
//<![CDATA[
var numfeed = 16;
var startfeed = 0;
var urlblog = "https://www.kebelender.com";
var charac = 0;
var urlprevious, urlnext;
function arlinafeed(e,t){for(var n=e.split("<"),r=0;r<n.length;r++)-1!=n[r].indexOf(">")&&(n[r]=n[r].substring(n[r].indexOf(">")+1,n[r].length));return n=n.join(""),n=n.substring(0,t-1)}function showrecentpostsae(e){var t,n,r,a,i,s="";urlprevious="",urlnext="";for(var l=0;l<e.feed.link.length;l++)"previous"==e.feed.link[l].rel&&(urlprevious=e.feed.link[l].href),"next"==e.feed.link[l].rel&&(urlnext=e.feed.link[l].href);for(var d=0;d<numfeed&&d!=e.feed.entry.length;d++){t=e.feed.entry[d],n=t.title.$t;for(var l=0;l<t.link.length;l++)if("alternate"==t.link[l].rel){r=t.link[l].href;break}i="content"in t?t.content.$t:"summary"in t?t.summary.$t:"",a="media$thumbnail"in t?t.media$thumbnail.url:"https://3.bp.blogspot.com/-BHuXHny1kOk/VXrkSyxKCjI/AAAAAAAACas/pZLJAEUDtds/s1600/no-image.png",s+="<div class='recentpostel'>",s+="<a href='"+r+"'><img src='"+a+"' /></a>",s+="<h6><a href='"+r+"'>"+n+"</a></h6>",s+="<p>"+arlinafeed(i,charac)+"</p>",s+="</div>"}document.getElementById("recentpostsae").innerHTML=s,s="",s+=urlprevious?"<a href='javascript:navigasifeed(-1);' class='previous'><i class='fas fa-arrow-left'></i></a>":"<span class='noactived previous'><i class='fas fa-arrow-left'></i></span>",s+=urlnext?"<a href='javascript:navigasifeed(1);' class='next'><i class='fas fa-arrow-right'></i></a>":"<span class='noactived next'><i class='fas fa-arrow-right'></i></span>",s+="<a href='javascript:navigasifeed(0);' class='home'><i class='fas fa-home'></i></a>",document.getElementById("recentpostnavfeed").innerHTML=s}function navigasifeed(e){var t,n;-1==e?(t=urlprevious.indexOf("?"),n=urlprevious.substring(t)):1==e?(t=urlnext.indexOf("?"),n=urlnext.substring(t)):n="?start-index=1&max-results="+numfeed+"&orderby=published&alt=json-in-script",n+="&callback=showrecentpostsae",incluirscript(n)}function incluirscript(e){1==startfeed&&removerscript(),document.getElementById("recentpostsae").innerHTML="<div id='recentpostload'></div>",document.getElementById("recentpostnavfeed").innerHTML="";var t=urlblog+"/feeds/posts/default/-/Belajar Adsense"+e,n=document.createElement("script");n.setAttribute("type","text/javascript"),n.setAttribute("src",t),n.setAttribute("id","arlinalabel"),document.getElementsByTagName("head")[0].appendChild(n),startfeed=1}function removerscript(){var e=document.getElementById("arlinalabel"),t=e.parentNode;t.removeChild(e)}onload=function(){navigasifeed(0)};
//]]>
</script>
#6. Edit terlebih dahulu pada kode yang berwarna merah. | Nilai | Keterangan |
| var numfeed | 16 (Jumlah postingan yang ditampilkan di tiap halaman) |
| var urlblog | https://www.kebelender.com (alamat blog yang dituju) |
| var charac | Isi dengan jumlah summary post yang ingin ditampilkan |
#7. Untuk kode Belajar Adsense sobat tami bisa geser kode diatas kekanan. #8. Lalu pada bagian feed url Belajar Adsense ganti dengan nama label blog sobat tami./feeds/posts/default/-/Belajar Adsense
#9. Jika sudah selesai, sobat tami pilih publikasikan untuk menerapkan hasilnya, atau pilih pratinjau jika sobat tami ingin melihat hasilnya.#10. Selesai.
Dan jika sobat tami ingin menampilkan halaman daftar isi tadi menjadi menu beranda atau home, edit kode daftar isi tadi menjadi seperti ini./feeds/posts/default
#10. Selanjutnya klik tombol publikasikan. #11. Maka hasilnya seperti gambar dibawah ini > selesai.